Cách tạo giao diện chính cho Unreal Engine 5 với iRender
Unreal Engine là một phần mềm phát triển trò chơi mạnh mẽ cung cấp nhiều công cụ và tính năng. Một khía cạnh thiết yếu của bất kỳ trò chơi nào là giao diện đẹp mắt, dẫn đến thế giới ảo đắm chìm của bạn. Vì thế, trong bài blog này, chúng tôi sẽ hướng dẫn bạn tạo giao diện chính cho Unreal Engine. Điều này sẽ tạo trải nghiệm hấp dẫn và thân thiện với người dùng.
1. Thiết lập dự án của bạn
Trước khi bắt đầu tạo giao diện chính cho Unreal Engine, điều cần thiết là thiết lập dự án của bạn. Dưới đây là hướng dẫn từng bước để giúp bạn điều hướng qua quy trình:
- Khởi động Epic Games Launcher. Ở phía bên trái của giao diện, xác định vị trí và chọn tab Unreal Engine. Trong tab Unreal Engine, nhấp vào Launch UE để khởi động trình duyệt dự án.
- Chọn thể loại games. Bạn có thể khám phá các thể loại thay thế phù hợp nhất với mục tiêu dự án của mình.
- Một cửa sổ sẽ xuất hiện với các mẫu dự án khác nhau.
- Nhập một tên duy nhất cho dự án của bạn trong mục Project name. Ngoài ra, chọn một vị trí mà bạn muốn lưu dự án.
- Cuối cùng, nhấp vào nút Create để bắt đầu quá trình tạo dự án.
2. Tạo bản vẽ tiện ích
Khi dự án của bạn được thiết lập, bạn có thể bắt đầu tạo menu chính của mình. Dưới đây là các bước để tạo Bản thiết kế Widget:
- Trong Unreal Engine Editor, định vị và nhấp vào bảng điều khiển Content Browser ở phía bên trái của giao diện. Nhấp chuột phải vào bên trong Content Browser hoặc nhấp vào nút Add.
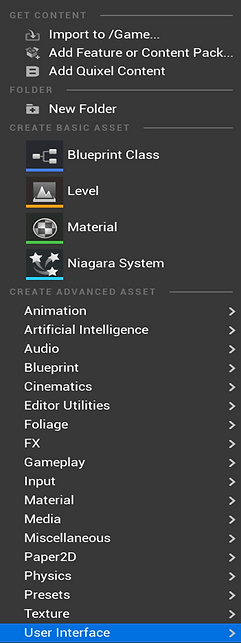
- Trong Add menu , một dropdown menu sẽ xuất hiện. Từ dropdown menu, chọn User interface để truy cập các tùy chọn liên quan đến giao diện người dùng.
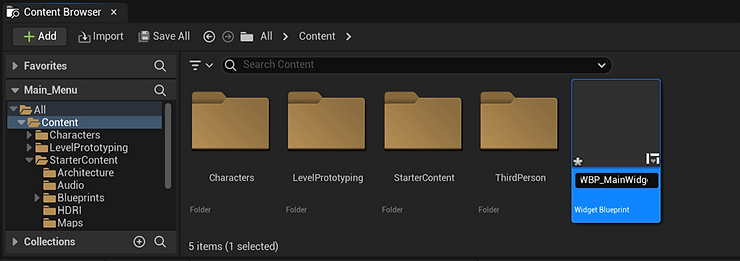
Sau khi chọn User , một danh sách các tùy chọn sẽ được hiển thị. Tìm và nhấp vào Widget Blueprint để tạo Widget Blueprint. Trong cửa sổ tạo Widget Blueprint, bạn sẽ thấy hai tùy chọn: User Widget và All Classes. Nhấp vào User Widget. Một hộp thoại sẽ xuất hiện, nhắc bạn đặt tên cho Bản thiết kế Widget mới tạo của mình. Nhập tên mô tả cho menu chính của bạn Widget Blueprint, giúp bạn dễ dàng xác định nó trong dự án của mình.
Trong Content Browser, định vị Bản thiết kế tiện ích bạn vừa tạo và click nó. Thao tác này sẽ mở Bản thiết kế tiện ích con trong Blueprint Editor, nơi bạn có thể thiết kế và xác định chức năng của menu chính.
Bên trong Blueprint Editor, bạn có thể bắt đầu thiết kế menu chính của mình bằng cách sử dụng các tiện ích có sẵn trong Palette. Bảng màu chứa các thành phần giao diện người dùng khác nhau như nút, hộp văn bản, hình ảnh, v.v. Ngoài ra, bạn có thể xác định các tương tác, triển khai logic và tùy chỉnh giao diện của từng tiện ích bằng hệ thống tập lệnh trực quan của Blueprint.
Dưới đây là khái niệm giải thích về các bảng khác nhau:
Palette: Đề cập đến một yếu tố giao diện đồ họa. Nó giúp các nhà thiết kế dễ dàng lựa chọn và tạo nên giao diện tương tác và hấp dẫn trực quan.
Main Widget: Đóng vai trò là vùng chứa chính hoặc cơ sở để tạo giao diện người dùng. Nó quản lý các tiện ích con khác, chẳng hạn như các nút, hộp văn bản, hình ảnh, v.v.
Visual Designer: cung cấp một canvas trực quan nơi bạn có thể tạo và chỉnh sửa bố cục của tiện ích giao diện người dùng.
Detail Panel: hiển thị các thuộc tính và chi tiết của nút đã chọn trong biểu đồ. Nó cho phép bạn sửa đổi các cài đặt và cấu hình khác nhau, chẳng hạn như vị trí, kích thước, hình thức của nút đó.
3. Thiết kế giao diện chính
Thiết kế giao và tạo giao diện chính cho Unreal Engine là một khía cạnh quan trọng của việc tạo trò chơi. Để làm cho nó hấp dẫn về mặt trực quan và chức năng, hãy xem xét các mẹo sau:
Chọn một hình nền hoặc video hấp dẫn phù hợp với chủ đề trò chơi của bạn. Điều này sẽ ngay lập tức thu hút sự chú ý của người chơi . Bạn có thể sử dụng hình nền động hoặc các yếu tố tương tác để làm cho nó hấp dẫn hơn. Để thêm một hình ảnh vào Widget Blueprint trong Unreal Engine, bạn có thể làm theo một vài bước đơn giản:
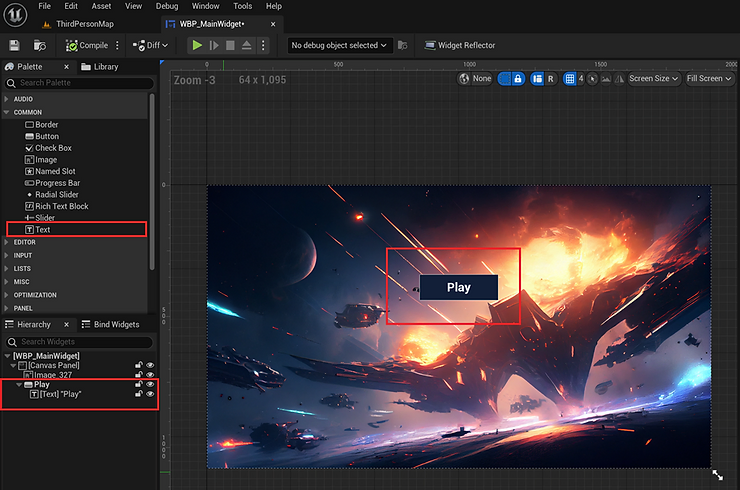
1. Đảm bảo rằng bạn đã mở Bản thiết kế Widget. Trong trình chỉnh sửa Widget Blueprint, điều hướng đến bảng Palette nằm ở bên trái màn hình. Trong Palette, tìm tiện ích Canvas Panel widget và kéo thả nó vào MainWidget.
2. Sau đó, tìm kéo và thả tiện ích Image vào Bảng điều khiển Canvas.
3. Khi tiện ích Hình ảnh được đặt trên Canvas, bạn có thể tùy chỉnh nó bằng cách chọn nó. Trong bảng Details ở phía bên phải của trình chỉnh sửa, tìm danh mục Image. Tại đây, bạn có thể đặt hình ảnh mong muốn được hiển thị. Hãy nhấp vào hình thu nhỏ và chọn nội dung hình ảnh mong muốn từ trình duyệt nội dung của dự án.
4. Thêm một nút vào giao diện người dùng trong Unreal Engine là một quá trình đơn giản. Trong Palette, tìm tiện ích Button và kéo thả nó vào Canvas.
5. Để đổi tên một nút Nhấp chuột phải vào tiện ích nút và chọn từ menu ngữ cảnh. Nhập tên mới mong muốn cho nút và nhấn Enter để xác nhận thay đổi.
6. Sau khi nút được đặt trên Canvas, bạn có thể tùy chỉnh theo hình thức và chức năng mong muốn của mình. Trong bảng Details ở phía bên phải của trình chỉnh sửa, bạn sẽ thấy các thuộc tính khác nhau . Chẳng hạn, bạn có thể thay đổi văn bản của nút bằng cách chỉnh sửa thuộc tính button text. Bạn cũng có thể điều chỉnh kích thước, màu sắc, phông chữ và căn chỉnh của văn bản.
7. Bạn có thể thêm Text bên trong tiện ích Button để hiển thị văn bản. Kéo và thả tiện ích Text vào tiện ích Button trên Canvas.
9. Bằng cách làm theo các bước này, bạn có thể dễ dàng kết hợp một nút vào bản thiết kế tiện ích Unreal Engine của mình, cung cấp cho người dùng một thành phần trực quan mà họ có thể tương tác để thực hiện các hành động khác nhau trong ứng dụng hoặc trò chơi của bạn.
10. Văn bản được thêm vào tiện ích trong Unreal Engine để cung cấp thông tin, hướng dẫn, nhãn hoặc bất kỳ dạng nội dung văn bản nào.
11. Thêm văn bản vào user interface trong Unreal Engine là một quá trình đơn giản. Trong trình chỉnh sửa Widget Blueprint, điều hướng đến bảng Palette ở bên trái màn hình. Xác định vị trí tiện ích Text và kéo thả nó vào canvas hoặc đặt nó theo cách thủ công.
4. Thêm chức năng cho giao diện chính
Sau khi bạn hoàn thành quá trình thiết kế menu chính, nâng cao khả năng sử dụng của nó bằng cách thêm chức năng. Triển khai các tính năng và hành động tương tác cho phép người dùng điều hướng, tương tác và thực hiện các tác vụ khác nhau.
Để thêm chức năng vào Menu chính, hãy làm theo các bước sau:
1. Chọn nút Play trên canvas trong Trình chỉnh sửa Widget Blueprint. Trong Bảng điều khiển chi tiết, chọn On Click cho nút Play. Nhấp vào biểu tượng + bên cạnh On Click để thêm một nút mới.
2. Thao tác này sẽ mở Blueprint Graph, bạn có thể tạo chức năng cho nút một cách trực quan. Trong Blueprint Graph, bạn sẽ thấy nút Event đại diện cho nút Play.
Nút này đóng vai trò là điểm bắt đầu để thêm chức năng. Để thêm chức năng, bạn có thể nhấp chuột phải vào biểu đồ để mở menu. Từ đó, bạn có thể tìm kiếm các hành động hoặc chức năng cụ thể để kết hợp.
3. Lặp lại các bước tương tự cho các nút Resume và Quit, thêm chức năng cho các On Clicked events trong Blueprint Graph. Bạn có thể thêm các nút và logic để xử lý sự kiện bấm vào nút. Ví dụ: bạn có thể tạo nút Create Widget để khởi động một tiện ích con khác cho menu.
4. Đối với nút Quit, hãy kết hợp chức năng thoát khỏi trò chơi một cách duyên dáng. Điều này có thể lưu mọi dữ liệu hoặc cài đặt cần thiết trước khi đóng ứng dụng.
5. Để tự động hiển thị thời gian hiện tại trong menu chính, bạn có thể liên kết phần tử văn bản với một biến cập nhật theo thời gian hiện tại. Trong Bảng điều khiển chi tiết, tìm thuộc tính Text và nhấp vào nút Bind bên cạnh. Thao tác này sẽ mở Biểu đồ Blueprint, nơi bạn có thể liên kết văn bản với thời gian hệ thống.
5. Kiểm tra giao diện chính
Sau khi triển khai thành công chức năng mong muốn cho menu chính của bạn, điều quan trọng là phải kiểm tra kỹ lưỡng hiệu suất và chức năng của nó. Để bắt đầu quá trình thử nghiệm, bạn cần thêm tiện ích menu chính vào chế độ xem.
1. Mở biểu đồ Level Blueprint ở cấp độ mới ngoài ThirdPersonMap
2.Nhấp chuột phải vào vùng trống của biểu đồ và nhập Create Widget trong thanh tìm kiếm.
3. Từ danh sách các nút khả dụng, chọn Tạo tiện ích con và kéo nó vào biểu đồ.
4. Kết nối chốt thực thi đầu ra của nút Tạo Widget với nút Thêm vào Chế độ xem.
5. Từ nút Create Widget, chọn lớp widget mong muốn để tạo một thể hiện của nó. Bạn có thể tìm thấy lớp widget bằng cách nhấp vào trình đơn thả xuống và chọn nó từ các tùy chọn có sẵn.
6. Sau đó nhấp chuột phải lần nữa và tìm kiếm nút bộ điều khiển trình phát.
Kéo nút này và tìm bộ điều khiển trình phát đã đặt và chọn nút này, điều này sẽ đảm bảo con trỏ chuột hiển thị khi menu xuất hiện.
7. Sau khi kết nối các nút, hãy biên dịch và lưu Bản thiết kế của bạn.
8. Tiếp theo, chuyển đến cấp độ mà người chơi của bạn sẽ đến sau khi nhấp vào nút phát trên menu chính và thêm các nút bên dưới vào bản thiết kế cấp độ. Điều này sẽ đảm bảo rằng khi người chơi bắt đầu trò chơi, họ không thể nhìn thấy con trỏ chuột và có toàn quyền kiểm soát nhân vật của người chơi.
9. Điều này sẽ đảm bảo rằng khi người chơi bắt đầu trò chơi, họ không thể nhìn thấy con trỏ chuột và có toàn quyền kiểm soát nhân vật của người chơi.
10. Quay trở lại mức bạn thiết lập menu chính và thực hiện như sau:
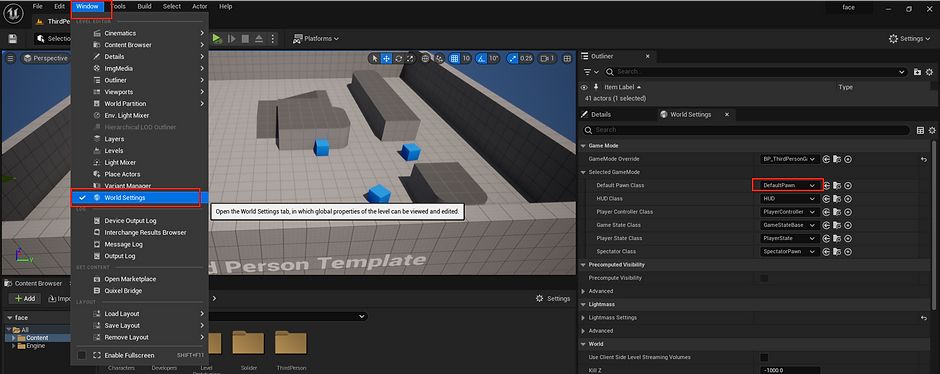
- Đi đến cửa sổ.
- Từ đây chọn cài đặt thế giới.
- Thao tác này sẽ mở ra một tab mới cho cài đặt thế giới.
- Trong cài đặt, thay đổi default pawn class thành default pawn
- Nếu bạn ở trong third person temple và bạn không thay đổi điều này, nó sẽ xuất hiện ở ký tự ngôi thứ ba khi chúng tôi mở cấp độ menu chính.
11. Bây giờ, cuối cùng, Khởi trò chơi của bạn trong Unreal Editor bằng cách nhấp vào nút Play.
12. Tương tác với các nút. Xác minh rằng chức năng dự kiến đang hoạt động chính xác. Nếu cần, hãy điều chỉnh hoặc nâng cấp thiết kế của bạn để nâng cao trải nghiệm người dùng.
Chúc bạn tạo giao diện chính cho Unreal Engine thành công!
iRender - Dịch vụ kết xuất đám mây phù hợp nhất cho Unreal Engine 5
Chúng tôi cung cấp các máy chủ (server) cấu hình cao giúp tăng tốc kết xuất GPU. Sử dụng dịch vụ của chúng tôi, bạn có toàn quyền kiểm soát server. Do đó, bạn có thể tùy ý cài đặt bất cứ phần mềm nào để thiết lập môi trường làm việc riêng. iRender cung cấp các các server đơn và đa GPU với dòng card đồ họa Nvidia Geforce RTX 3090 và RTX 4090 mạnh mẽ nhất thị trường. Ngoài ra, bạn có thể chuyển đổi qua lại giữa các gói cấu hình máy và chạy nhiều server cùng lúc để tăng tốc mà không cần phải cài lại phần mềm.
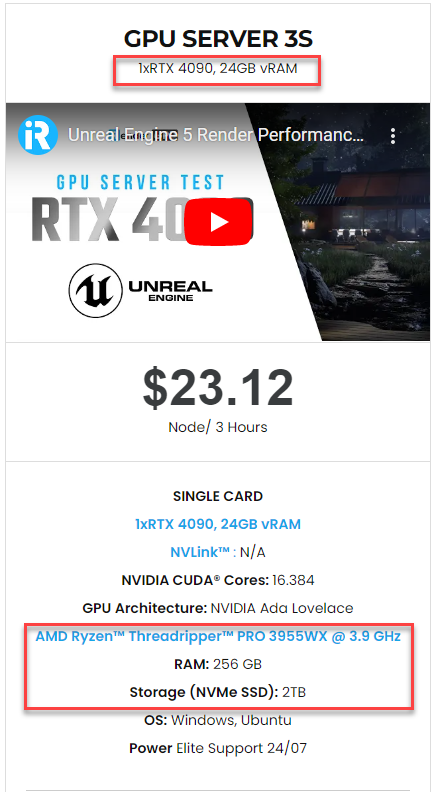
Unreal Engine chủ yếu sử dụng video card để hiển thị đồ họa trên màn hình. Video card nhanh hơn sẽ cung cấp cho bạn FPS cao hơn trong chế độ xem hoặc trong trò chơi độc lập. Tại iRender, chúng tôi có một gói máy chủ RTX 4090 duy nhất phù hợp nhất cho kết xuất Unreal Engine. Bạn có thể tham khảo cấu hình máy chi tiết như hình dưới đây:
Nếu bạn có bất kỳ vấn đề hoặc câu hỏi nào, đừng ngần ngại liên hệ với nhóm hỗ trợ 24/7. Chúng tôi luôn sẵn lòng trợ giúp bạn với giải đáp mọi thắc mắc.
Trong tháng 6 này, iRender đang có chương trình ƯU ĐÃI ĐẶC BIỆT dành riêng cho bạn: Tặng 20% bonus cho khách hàng đăng ký tài khoản và nạp tiền trong vòng 24h sau khi đăng ký (đối với sinh viên, tặng 50% bonus cho mỗi lần nạp tiền). Đồng thời , để kỉ niệm sinh nhật lần thứ 4, iRender có ưu đãi tặng 50% bonus cho khách hàng nạp từ 1500$.
Đăng ký tài khoản ngay hôm nay để trải nghiệm dịch vụ của chúng tôi. Hoặc liên hệ với chúng tôi qua Zalo: 0912075500 để được tư vấn và hỗ trợ miễn phí.
iRender – Luôn đồng hành cùng bạn!
Nguồn tham khảo: https://www.uisco.blog